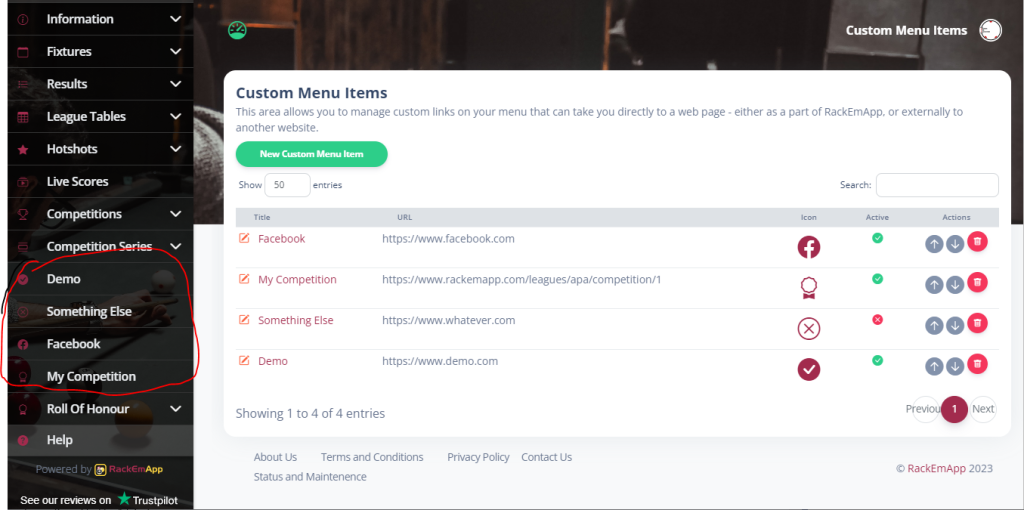
We were recently asked to be able to extend the content management side of things so that you can add your own menu items in, which is very useful if you want to highlight something and make it easier for your users to reach. You can reach it in Content Management> Custom Menu Items

You can either tap to edit an existing menu item, or create a new one.

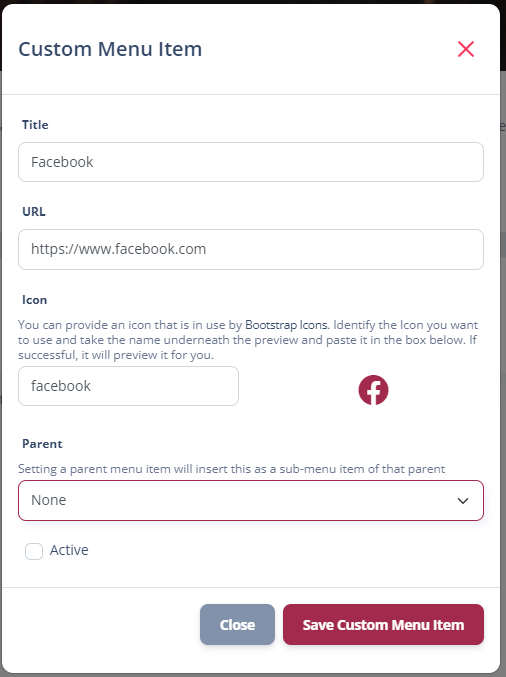
There are 4 fields you can manipulate for a custom menu item.
- Title – Obviously this is the name of the link as you want it to appear in the menu
- URL – The URL of the page you want to direct your users to. This could be any URL you like, and remember to include the https:// etc. if this is intended as a “parent” item to hold a submenu, set the URL to be a # symbol
- Icon – This allows you to choose an icon from the library of Bootstrap Icons. Identify an icon you want to use and take the name as it appears under the icon and paste/type it into the box. You should see a preview of it if you keyed it in correctly. In the below example it would be backspace and it is case sensitive.
- Active indicates if the item appears on your page/app.
- Parent allows you to choose a parent menu item. This means that “this” becomes a submenu item of the parent item allowing for more structured menus.